
27.2.2004
Tik-111.350 Multimediatekniikan laboratoriotyö
Miro Lahdenmäki, Tik
Toni Laitinen, Tik
Teknillinen korkeakoulu
miro.lahdenmaki [at] iki.fi
tplaitin [at] cc.hut.fi
SVG (Scalable Vector Graphics) on XML- muotoinen kieli kaksiulotteisen grafiikan ja graafisten sovellusten määrittämiseen. Sen tärkeimpiä ominaisuuksia ovat vapaasti skaalattavat vektorigrafiikkamuodot, teksti ja upotetut rasteritasot. Se tukee scriptikielten käyttöä ja siinä on kattava tuki animoinnille. SVG:tä käytetään web-grafiikassa, animaatiossa, käyttöliittymissä, grafiikan siirtomuotona ja tulostusmuotona, mobiilisovelluksissa sekä suunnittelussa.
SVG on lisenssimaksuton avoin standardi, jonka kehitystä W3C valvoo. SVG:llä on laaja tuki teollisuudessa. Sitä ovat olleet kehittämässä Adobe, Agfa, Apple, Canon, Corel, Ericsson, HP, IBM, Kodak, Macromedia, Microsoft, Nokia, Sharp ja Sun Microsystems. SVG katseluohjelmia on olemassa yhä enemmän ja myös sovellusohjelmatuki alkaa olla kattavaa. [1]
SVG rakentuu XML-standardille. Formaatti on siis kuvattu helposti ymmärrettävässä ja rakenteellisessa tekstimuodossa. SVG tukee standardeja JPEG ja PNG kuvaformaatteja. Scriptaukseen ja vuorovaikutteisuuteen käytetään SVG:ssä DOM:ia. Animaatioon käytetään SMIL:iä ja tyylien määrittämiseen CSS:ää.
SVG:stä on kehitetty suppeammat määrittelyt SVG Tiny ja SVG Basic, jotka on tarkoitettu rajoitetummille laitteille, kuten kännyköihin ja PDA- laitteisiin. SVG Tiny on tarkoitetty erittäin rajoitetuille mobiililaitteille, kun taas SVG Basic on suunnattu korkeamman tason mobiililaitteille. Yhdessä näitä kutsutaan nimellä SVG Mobile. Näiden myötä SVG onkin otettu käyttöön seuraavan sukupolven puhelimissa. Sitä käytetään lähinnä multimediaviesteissä, tervehdyskorteissa, kaavioissa ja animaatioissa. Yhteensopivuuden maksimoimiseksi SVG Tiny on SVG Basicin aito osajoukko ja SVG Basic taas SVG 1.1:n aito osajoukko. SVG Mobilea kehittävät SVG työryhmän jäsenistä mm. Nokia, Ericsson ja Motorola.
Monipuolisten graafisten ominaisuuksiensa, kattavan tekstitukensa ja näyttötilariippuumattomuutensa ansiosta SVG soveltuu hyvin myös tulostusformaatiksi. SVG työryhmän jäsenistä mm. Canon, HP, Adobe ja Corel kehittävät SVG Print määritelmää sille, miten SVG-tiedostot tulisi tulostaa. SVG Print:n voi mieltää Postscriptin ja PDF:n tapaiseksi XML-määritellyksi kuvauskieleksi.
SVG on ja pohjautuu kokoelmalle avoimia standardeja, jotka eivät ole sidottu yhteen toteutukseen, valmistajaan tai sovellustyökaluun. SVG:n tehokkaan scriptaus- ja tapahtumatuen avulla sitä voidaan käyttää alustana näyttävien sovellusten ja käyttöliittymien rakentamisessa. SVG:tä voidaan käyttää Web-sovelluksissa monella eri tavalla. SVG-dokumentti voi olla joko itsenäinen (stand-alone) tai se voidaan sulauttaa päädokumenttiin. Edellisessä tapauksessa SVG-dokumentti ladataan suoraan käyttäjän sovellukseen eli annetaan esimerkiksi web-selaimelle SVG-dokumentin osoite, jolloin selain näyttää sen grafiikkana. Erillinen SVG-dokumentti voidaan sulauttaa päädokumenttiin esimerkiksi viittaamalla siihen html/xhtml-elementtien avulla tai liittämällä se suoraan copy-paste-menetelmällä päädokumentin koodin sekaan erilliseksi svg-osioksi. Myös CSS2- ja XSL-viittaukset ovat mahdollisia. On mahdollista, että vielä lähiaikoina SVG-tuki tulee olemaan kaikissa yleisimmissä selaimissa. Tällä hetkellä tuki löytyy Internet Explorerille Adoben plug-in:lla ja Mozillaan on kehitteillä selaimeen integroitu tuki. Tuki löytyy myös Adobe Acrobat Reader:stä ja se tullaan lisäämään myös Real Playerin oheen. [1][2]
SVG on kieli kaksiulotteisen grafiikan esittämiseen XML:llä (extensible markup language). SVG mahdollistaa kolmentyyppiset graafiset objektit: vektorigrafiikkamuodot, kuten suorien viivojen tai käyräviivojen muodostamat polut, kuvat ja tekstin. Graafisia objekteja voidaan ryhmitellä, tyylitellä, muuntaa ja yhdistää. SVG-objekti voi siis olla toisen SVG-objektin osa. Tämä mahdollistaa objektien (tai jopa kokonaisten maailmojen) hierarkisen ja rinnakkaisen rakentamisen. Yhden SVG-objektin osat voidaan siis jakaa rakennettavaksi useamman ihmisen kesken. Teksti voi olla sovellukselle sopivassa XML-namespacen määrittämässä tekstimuodossa. Tämä auttaa SVG-grafiikan etsimisessä ja ymmärrettävyydessä. SVG mahdollistaa sisäkkäiset transformaatiot, katkaisupolut, alpha-maskit, suodatinefektit, sapluunaobjektit sekä laajennettavuuden.
SVG-piirrokset voivat olla dynaamisia ja interaktiivisia. DOM (document object model) mahdollistaa suoraviivaisen ja tehokkaan tavan vektorigrafiikan animoimiseen scriptien avulla. Monet CSS:stä tutut tapahtumakäsittelijät, kuten onmouseover ja onclick, voidaan liittää mihin tahansa SVG:n graafiseen objektiin.
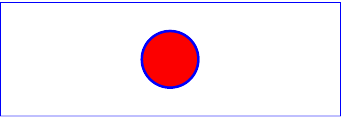
<svg width="12cm" height="4cm">
....<desc>Example circle01 - circle expressed in physical units</desc>
....<circle cx="6cm" cy="2cm" r="1cm" style="fill:red; stroke:blue; stroke-width:0.1cm"/>
</svg>
[3]